+


We began with understanding who Pyramid Atlantic is and who are their users. Pyramid’s workshops are geared to anyone who wants to learn, from beginners to seasoned artists. Its audience is more adult-oriented as they did not want to compete with other nonprofits in the area that are teaching classes for k-12. Regulars at Pyramid know the lingo, instructors, and what to expect, but new people are not as comfortable. Pyramid’s biggest goal for the workshop and cart page updates was to help make new customers feel comfortable with the website interface and it connected with the design style of the main website. For our team and Pyramid staff, this was the group of users we wanted to focus our UX/UI design skills on.
Our team used a User-Center Design Process. We began with User Research, creating a proto persona, and conducting user interviews and testing. We engaged with five people who are new to Pyramid and gave them the scenario of signing up and registering for a class. We observed different roadblocks from the five users. Some users could not find the navigation to the workshop list in the navigation bar, others thought the three workshops listed on the home page were the only ones offered, some felt intimidated by the images representing the workshops. These user insights helped us understand common barriers to users as they interact with Pyramid’s website.

We conducted a Competitor Analysis with two Direct Competitors and two indirect competitors. The important data we found from the competitor analysis was the benefit of having a login/sign-up page. Users were able to keep track of the different courses they took and had their information saved for an easy checkout experience.


We conducted heuristic evaluations on the workshop list, workshop description, and cart experience to see where there were usability issues. We found several inconsistencies of fonts used, navigation colliding into content when viewed on mobile, etc.
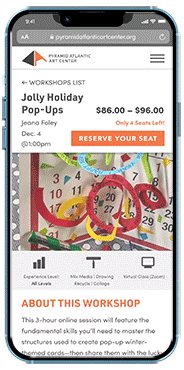
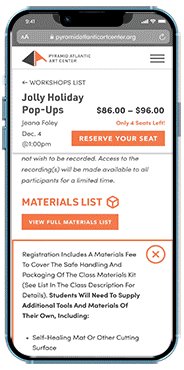
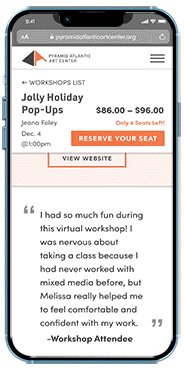
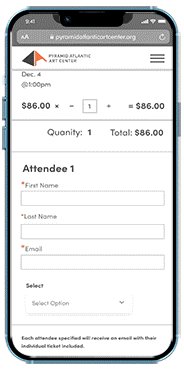
With a week and half left of our project deadline, we agreed to split up roles for redesigning. Jacqui Kim focused on redesigning the main workshop listing page, Aubrey Min worked on the checking out experience, and I focused on the workshop description page for desktop and mobile. To keep consistency of the website, we followed Pyramid Atlantic main website use of typeface, color, white space, and image use.




I met with Jen to share the result of our team research and prototyping for desktop and mobile. She was impressed with the research we uncovered and added design elements to Pyramid Atlantic’s website.